
NIK PERLOWSKI DESIGn
pixel portait
with adobe illustrator

Beginner pixel art tutorial
Disclaimer: This tutorial was created for the Teen department of Varina Area Library of the Henrico County Library System by Nik Perlowski, Public Service Specialist I at VAL. It is being shared publicly with County consent, with HCPL logos and branding removed as per county guidelines.
This tutorial was originally presented on 22 Feb, 2018 to patrons between the ages of 9 and 14. Language in text is geared towards the tween/teen age groups, but the content is made to be accessible for people of all ages.
For suggested edits or additional tutorial requests use the comments box at the bottom of the page or contact subdio.design@gmail.com
Table of Contents
What is Pixel Art?
“Pixel art” is the name for characters and objects that are created on the pixel-level. Think about “retro” games compared to newer games; in games like Overwatch and Skyrim, the characters and environments look real, and textures are smooth; in games like the original Super Mario Bros. and even Minecraft, you can see the blocks of color that make up each part of an image. Those are pixels!
Why learn Pixel Art?
It will help you with other kinds of art, not just video games! By starting out with the basics, you’ll be quickly on your way to making cool animations, awesome fabric patterns, and even 3D crafts using the things you learn while making basic shapes and colors. Plus, it’s just plain fun to make pixel versions of your favorite characters!
Why Illustrator?
There are a TON of different programs you can use to make pixel art, but I find Illustrator the easiest to begin with. Using a vector program to create pixel art like this will also allow us to print out our portraits at any size we want, without having to mess with as many settings as Photoshop. If you’re interested in learning more ways to make pixel art, or a little bit more of a challenge, let us know!

Illustrator Interface
1
2
3
4
5
6
7
1. Toolbox
2. Menu Bar
3. Control Palette
4. Panel Icons
5. Artboard
6. Scratch Area
7. Status Bar
Toolbox

palette icons

Red: Will be used in this tutorial
Black: Other important Illustrator tools to know, may not be used in this tutorial
Missing a palette? Click the Window tab in the menu bar and select from the list!
Getting Started
Setting up your workspace
1. Select File > New from the top menu bar
2. Enter these settings for this exercise:
-
Name your document
-
Make the document measure by inches
-
Set dimensions to 10 in width x 10 in height
3. Leave the rest alone for now! We can change anything later

4. From the left toolbox, choose the Rectangular Grid Tool (It may be hidden under the Line Segment Tool).
5. Click anywhere in the artboard.
6. In the dialogue box, enter 10 in width x 10 in height (the size of our document), and an equal number of Horizontal Dividers and Vertical Dividers.
-
(I used 15x15 in this exercise, but if you want to make a more detailed portrait, try 20x20 or 30x30!)


7. With the grid selected, choose Align > Horizontal Align Center and Align > Vertical Align Center from the top control palette. This will put the grid directly in the center of the artboard. (These options can also be found in the Pathfinder)
8. Change the stroke of the grid to a bright color.
-
With grid selected, double click on the Stroke box in the toolbox.
-
In the dialogue box that comes up, choose a bright color that you will be able to see against the white background.


9. Duplicate your layer 3 times.
-
Make sure Layer 1 is selected and click the options button of the layers palette.
-
Select Duplicate Layer 1.


-
Repeat 2 times until you have 4 total layers.
-
Lock all layers except for Layer 1 by clicking the empty box to the right of the eye.
-
Rename Layer 1 to “skin.”
Making your portrait
Now that we have our workspace, we can start making our character! This is just one of the many ways to start; some people like to do outlines first, some like to do silhouettes, but for now we’re just going to separate by color.
Making a live paint group
1. Make sure you are working on the “skin” layer, with all other layers locked.
2. Click on the grid with the Selection Tool (the black arrow, or press V), if it’s not already selected.
3. Select the Live Paint Bucket tool, sometimes hidden underneath the Shape Builder Tool.
-
TIP: You can also press the K key to automatically bring up the Live Paint Bucket
4. Click inside of the grid to make it into a “Live Paint Group.” This makes it so you can color pixels inside the grid!

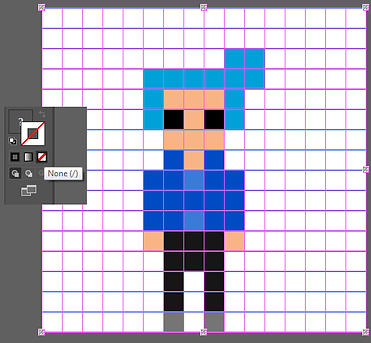
1. Double click the Fill box and choose the color you’d like the skin to be. Since mine is a self-portrait, I’m choosing a very pale color, but don’t forget your portrait can be of whomever you want!
2. Create the shape of your character’s head by clicking inside the boxes to fill them with color.
-
You can click one at a time, or hold down and drag across multiple boxes to fill many at once.
-
TIP: It’s hard to create a smooth circle with large pixels! If you’re having trouble, create a big square and delete pixels on the corners to make it rounder! More on removing pixels in the next section.
3. When you’re done with the head shape, lock the “skin” layer and unlock the next layer above it. Name this layer “shirt.”
4. Click on the grid with the Selection Tool, and then click inside of it with the Live Paint Bucket tool to make it a Live Paint Group, like we did in step 3. (You need to do this every time you go to a new layer we haven’t painted on yet)
5. Select a new fill color, and start drawing your shirt!
lesson 1: making a character


6. Continue working on each part of your character. Every time you choose a new color, unlock/rename a new layer, lock the others, and work on that layer.
-
Organize pixels of the same color onto one layer; to go back to a layer, simply unlock it and use the Eyedropper Tool to select the old color.
-
Running out of grid layers? Duplicate an older layer and set the Fill of the grid to None!

"Oh no! I made a mistake!"
No problem! There are tons of easy ways to fix something that you didn’t mean to do, or that you don’t like. Here are a few ways we can edit our Pixel Characters:
1. Removing pixels of similar colors:
-
With the Live Paint Selection Tool (underneath the Live Paint Bucket in the toolbox), triple click on a pixel of the color you want removed.
-
Press Delete key or select None for the fill color.
2. Removing just a few pixels at a time:
-
Use the Live Paint Selection Tool to select the pixel you want to alter. Hold Shift key and click other pixels to add those to your selection.
-
Press Delete key or select None for the fill color.
3. Removing a large area at once:
-
With the Live Paint Selection Tool, click and drag a selection box around the area you want to change.
-
Select None for the fill color. (NOT Delete! That would delete gridlines too!)
4. Draw back over them:
-
Use the Live Paint Bucket with a None fill and color over the pixels you want to remove!

wrapping up your portrait
Once you’re happy with your pixel portrait, it’s time to make it into a flat image! Keep in mind that this is the LAST step of the process, once you save a flattened image you can’t put it back into layers and edit it later. I personally like to save the document right before merging everything, and then save the flattened image as .PDF afterward so that the original file stays editable.
1. Unlock all layers in the layers panel and select the entire artboard (choose the Selection Tool and press Ctrl+A, or click and drag a selection box over the entire workspace)
2. Select None for the Stroke; this will get rid of the grid so you can just see the pixels of color underneath.


3. Select Merge Live Paint from the control palette at the top. Click “continue” when the dialogue box pops up.
4. Select Expand from the control palette, next to Merge Live Paint.

5. Finally, select Merge from the pathfinder panel.

Your portrait is all done! Notice that all the different colors have now been flattened into one layer. Now you can save it as a .PDF file, or export it as a .PNG image file. We can also now select the character and move it around the plane, and even to a new document if you want to. Keep making pixel objects like we learned in the tutorial, and you can even create your own pixel scene like in a video game!






lesson 2:
highlights and shadows
Already a pro at the basics of pixel art, and want to make your pixel characters more detailed and realistic? We can use highlights and shadows in order to do just that! Each of these features will add dimension to pixel characters, but they’re not always necessary. Just make what YOU like, and what you think looks good!
Here we can see a more detailed self-portrait I made on a 50x50 grid. At this resolution, we can put more details into things like the face and clothing, and also create smoother curves and angles for the character’s pose.


In order for our highlights and shadows to look correct, we have to imagine there is a light source creating them. You may have done this before when drawing! Imagine the character is standing outside in the sun; which side of the character would be brighter in the sunlight? Which side would be blocked from the sun and create darker colors?




(faces from comicsforbeginners.com)
It’s easy to do the same on our characters! Adding highlights and shadows is as simple as sampling a color and drawing over it.
1. Choose a side that the light is coming from, and imagine it’s shining onto your character. In my example, I chose the right side.


2. One unlocked layer at a time, sample the flat color you want to work on with the Live Paint Bucket Tool by holding the Alt key and clicking the color. This will put the source color into the Fill box in the toolbox.
3. Double click the Fill box and move the color picker to very slightly to the left or upwards from the current chosen color. This will choose a color of the same hue, but change the value of it to be lighter. This will be our highlight color.

4. Paint the lighter color on the side of your character that is facing the light source. You can do as little or as much highlighting as you want, just keep in mind where the light would bounce off of a real person standing in the sunlight.


5. When you are ready to start your shadows, use the Live Paint Bucket Tool and hold Alt to sample your flat color, like we did in step 2.
6. Double click the Fill box and move the color picker very slightly to the right or down to choose a darker value.
7. Paint darker pixels on areas that are farthest from the light. Pay attention to parts that would be blocked from the sun by things like hair, chin, and arms.
Parts that I shadowed:
-
Left side of body, farthest from light source
-
On neck, which would be shadowed by shirt collar
-
Shoulders under hair
-
Under-sides of arms
-
On pants, which would be shadowed by the ends of the shirt

The value differences are subtle, but it succeeds in adding dimension to your characters by mimicking how real life lighting works. Let’s compare our original flat-color character to our new detailed one.


lesson 3:
outlines
Another completely optional way to make our pixel characters stand out is by adding outlines to them. The “outlines” of an image are the dark lines that make up the shape around a character or object. Sometimes this outline acts as a buffer between the character and the background, so your character can be seen more easily. Not all characters need outlines, and not all outlines need to be black, so play around with it to see what you like!
1. Duplicate one of your grid layers, name it “outline,” and drag it to the top of the layers panel. Lock all other layers.
2. Using the Live Paint Bucket Tool with a black Fill, draw a 1-pixel wide outline over the edges of the very outside of your character.


-
Usually, the outline is drawn on the inside of the character art, so you will be painting over some of the base colors. However, you will see there are always exceptions! Because of how thin some parts of my character are, I chose to put the outline on the outside of the art for some of it. This changes the overall shape of my character slightly, but it ensures that most of the details are preserved and the full character can still be easily seen.
-
Most of the time, the details in the image like transitions between clothing do NOT have to be outlined. But, if you try it and you like how it looks, then that’s just fine!


Now you have a black outline around your character! You can leave it like this if you like how it looks, or you can keep editing it to see what else you like. That’s why we put the outline on a new layer; we can edit it without affecting the rest of the original image!
3. If you want to change the color of the entire outline, triple-click one of the black pixels with the Live Paint Selection Tool. This will select all of the black pixels on that layer.
4. With black pixels still selected, double click the Fill box, and slide the color picker to whatever color you want.
Here are some examples of my character with different colored outlines!

Gray outline

red outline

blue outline
5. Take it one step further by making the outline around each body part a darker value of the base hue that’s in the image. For example, we would put a dark red outline around the red hair, a dark blue outline around the blue shirt, and a gray or black outline around the gray pants.


While the difference is extremely subtle, this is personally my favorite way to outline pixel characters. It adds depth to an image while being softer and less visually harsh than a dark black outline.
In conclusion
You have the basics down, and now you’re on your way to becoming a pixel art master! Remember that this tutorial is just a guide to teach you one way to get started… There are no right or wrong ways to do art! As long as you’re making something that you like, and you enjoy making it, that’s what matters.
Don't be afraid to use google to help you form a difficult shape, or to use a reference image to make your portrait even more accurate. Remember that the more pixels that are in your grid, the more detailed your character will be, so try working with a bunch of different grid sizes!



15x15 grid
50x50 grid
50x50 grid
with reference
picture
ILLUSTRATOR SHORTCUTS
Tools
-
Selection Tool (Black Arrow)– V
-
Direct Selection Tool (White Arrow) – A
-
Live Paint Bucket – K
-
Live Paint Selection – Shift + L
-
Eyedropper – i
Colors
-
Sample Color While Painting – Alt + Click Source Color
-
Fill With Default Color After Selection - <
-
Remove Color After Selection - /
Canvas
-
Copy – Ctrl + C
-
Paste – Ctrl + V
-
Paste in Front (puts copy on top of original) – Ctrl + F
-
Undo – Ctrl + Z (can keep pressing ctrl + Z to go back multiple steps)
-
Save – Ctrl + S (Remember to save often!)
-
Zoom In/Out – Hold Alt + Scroll Mouse Wheel
-
Select All of Similar Colors in Live Paint Mode – Triple Click Source Color with Live Paint Select Tool
glossary
Pixel – The smallest controllable element of an image, usually a square or a dot of one color. Photoshop is a pixel-based program
Vector – An image constructed with lines that are scalable to any size. Illustrator is a vector-based program
Hue – The identity of a color (red, blue, green, etc.)
Saturation – The intensity of a color. A higher saturation creates brighter colors while a lower saturation makes a color grayer
Luminescence/Brightness/Value – How light or dark a color is. A higher/lighter value brings a color closer to white while a lower/darker value brings a color closer to black
Flat Color – The main color you use for a certain part of your image
Highlights – Shows where a light source is hitting an object, usually your flat color in a slightly higher value
Shadows – Shows where the light source is being blocked to cast a shadow on an object, usually your flat color in a slightly lower value
Outline – The dark lines that make up the outer shape of a character or object, usually acts as a barrier between the image and the background
RGB – A document color mode used for images that will be used on the web. Contains a wider range of colors, higher saturation than other modes. Stands for “Red, Blue, Green,” the colors that are used in computer monitors
CMYK – A document color mode used for images that will be printed. Contains fewer colors and lower saturation than RGB mode. Stands for “Cyan, Magenta, Yellow, Black,” the colors that are used in colored printer ink